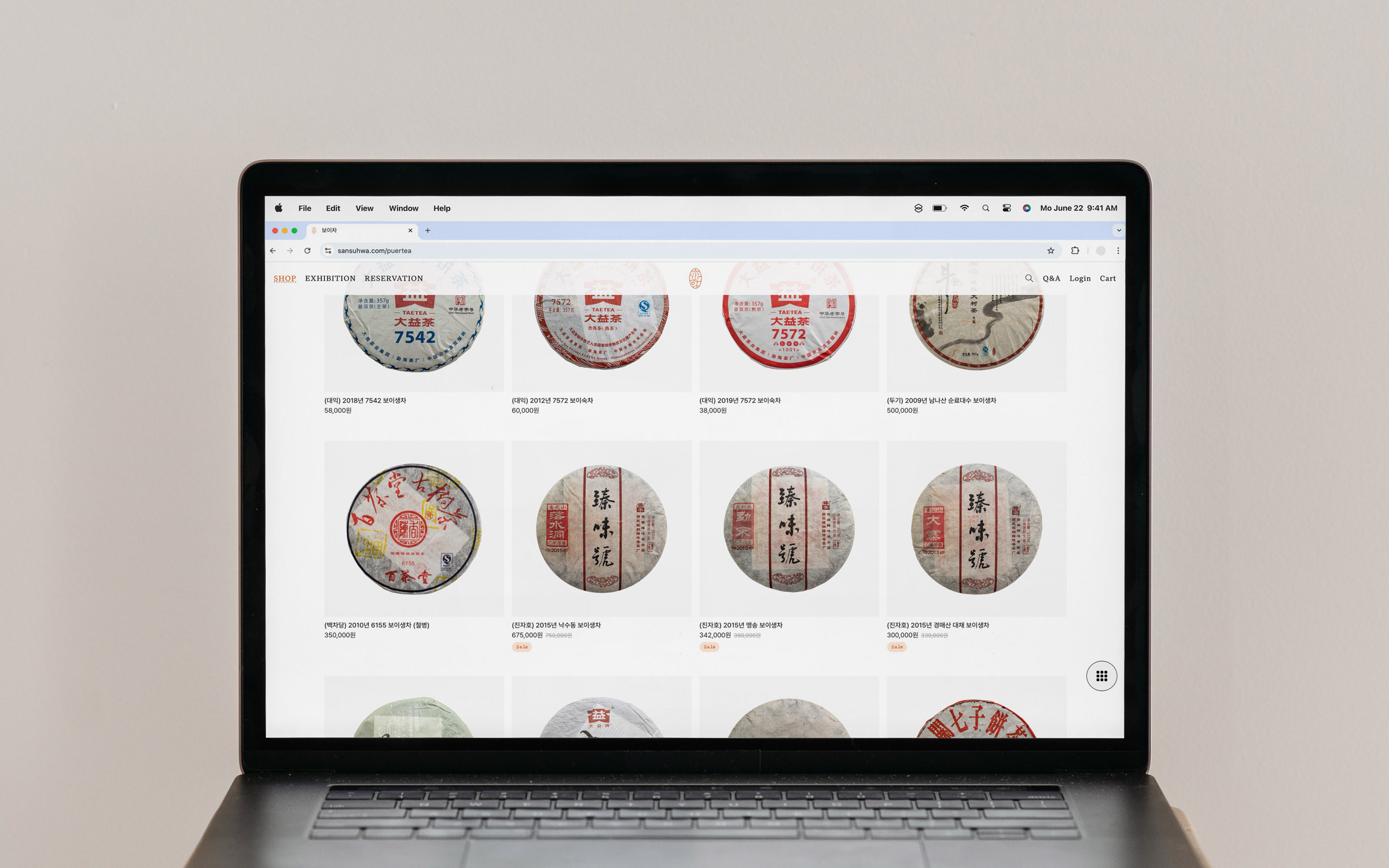
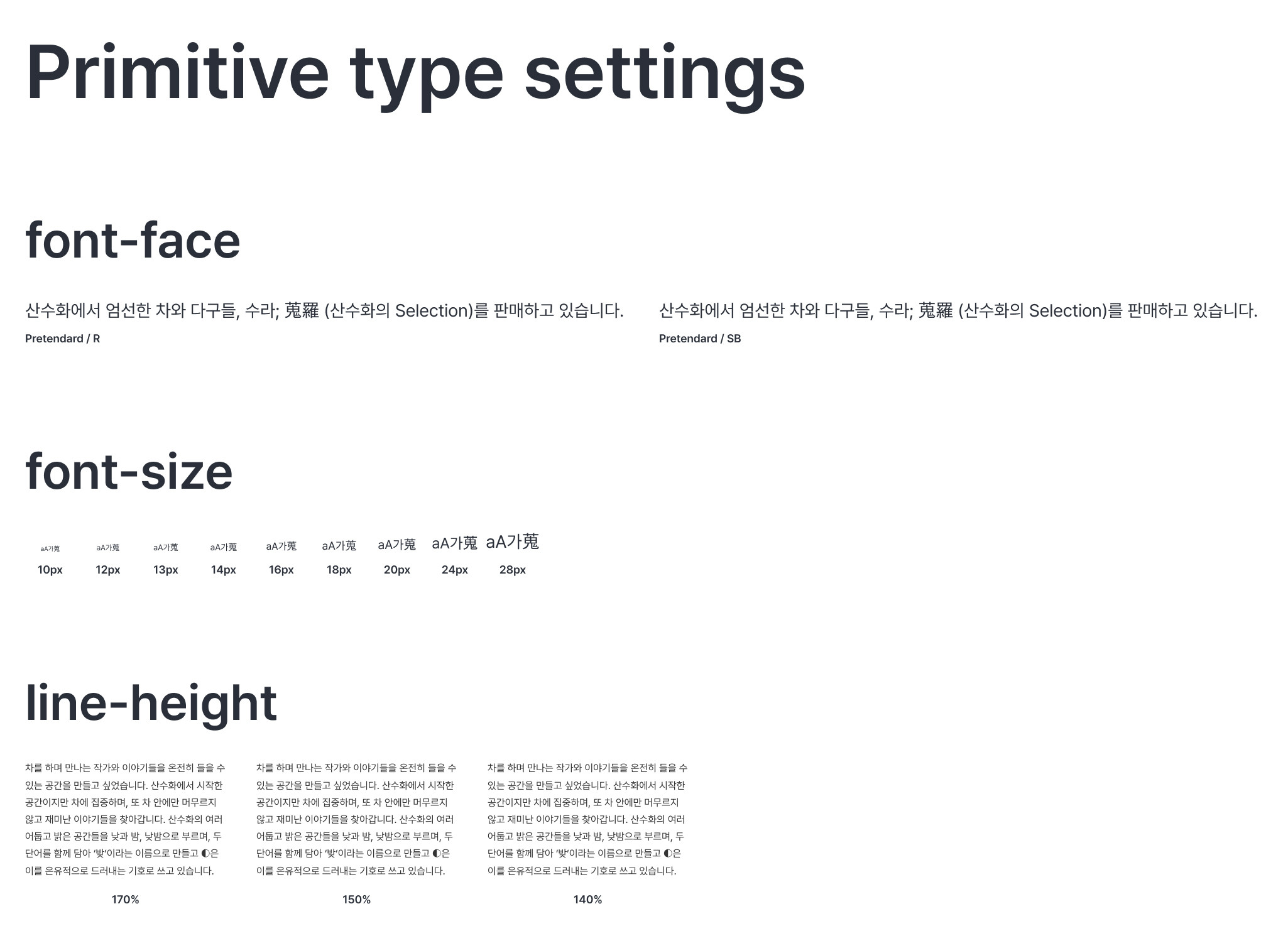
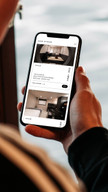
E-Commerce Website
차 문화공간 산수화에서 운영하는 티하우스 테이블 예약, 상품 판매를 위한 이커머스 웹사이트입니다. 산수화에서의 주 백오피스 업무로, 어드민 기능 정리와 디자인 작업을 진행했고, F&B 사업에 맞는 마케팅 기법을 기획하여 차와 관련된 전시 및 워크샵 프로모션, 시즌별 아이템을 소개하는 웹사이트를 제작했습니다.
This e-commerce website offers table reservations and sales of tea products at the Sansuhwa tea house, a space dedicated to tea culture. As the main back-office staff member for Sansuhwa, my responsibilities included organising and designing the administrative functions, planning marketing techniques for the F&B business, and creating a website to showcase tea-related exhibitions, workshop promotions, and seasonal items.
Imweb, CSS, Javascript, Jquery, GSAP
Website (Desktop/Mobile)
https://sansuhwa.com Assets - Figma





















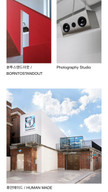
Portfolio Website
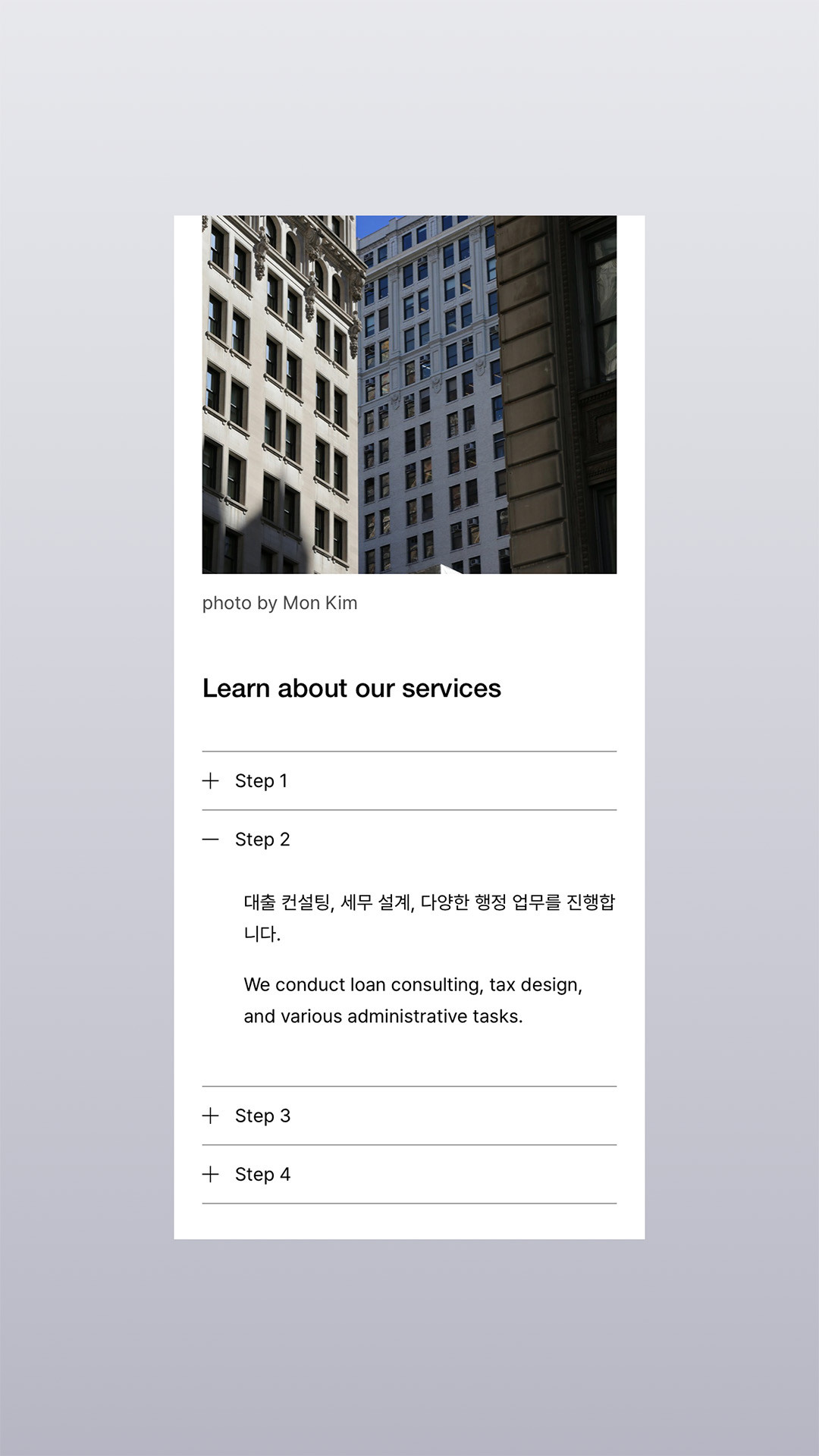
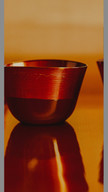
사진 스튜디오의 포트폴리오 웹사이트로, 화려한 그래픽보다는 사진 작업이 잘 보이도록 하기 위해 정보의 간결한 정리와 부드러운 움직임을 중요시하며 웹사이트를 제작했습니다.
As a portfolio website for a photography studio, I built the website with an emphasis on concise organisation of information and smooth movement to showcase the photography work rather than flashy graphics.
Webflow, HTML/CSS, Javascript
Website (Desktop/Mobile)











Exhibition Archive Website
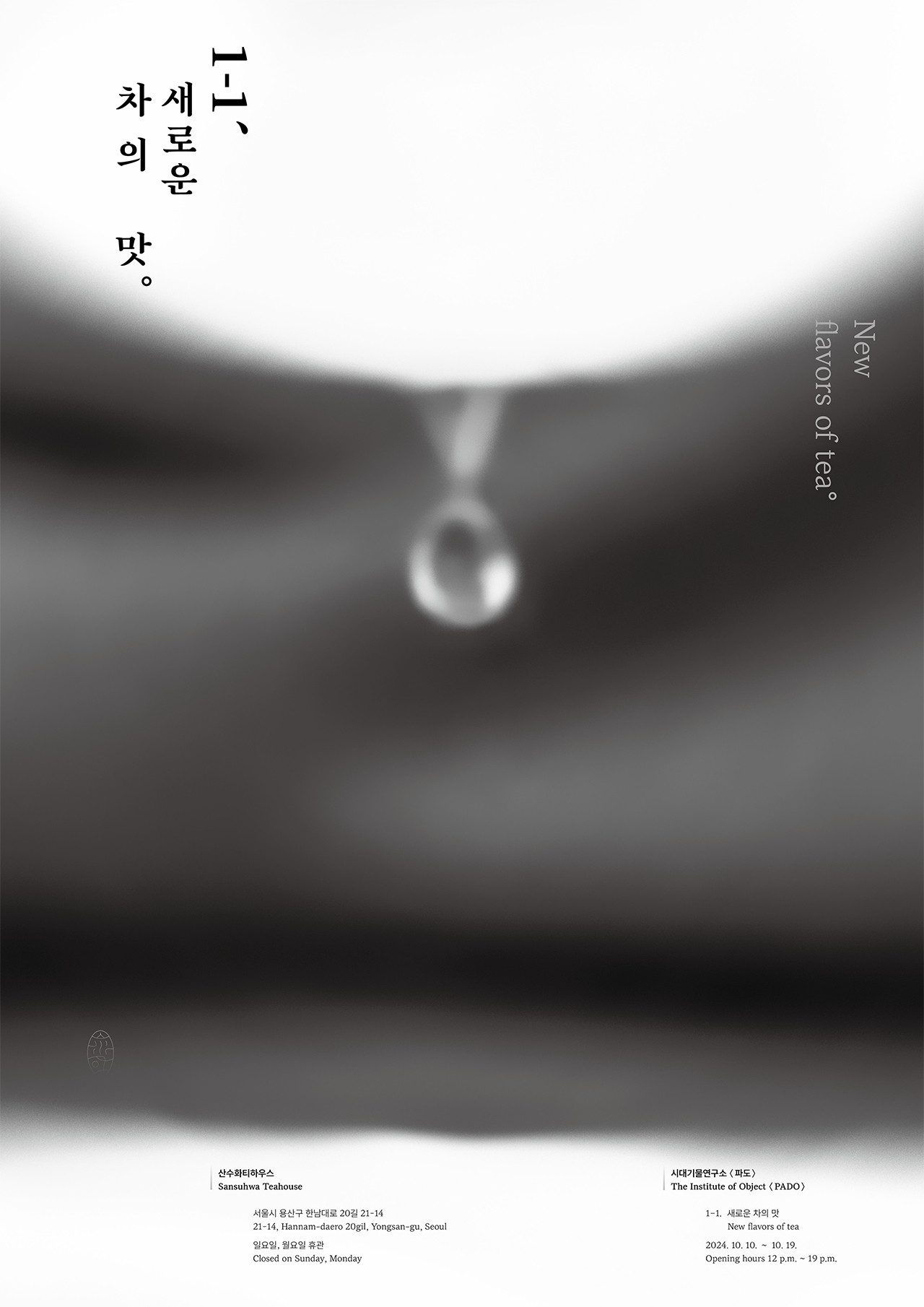
〈시대기물연구소 파도〉는 차 문화공간 산수화에서 운영하는 도자 작가들의 모임입니다. 2024년 10월 첫 전시1와 함께 관객들과 만남을 가졌으며, 장기적으로 시대기물연구소 파도가 추구하는 생각의 확장을 위해 모든 작품과 이에 대한 담론 등을 웹사이트에 기록합니다.
The Institute of Object PADO is a collective of ceramic artists managed by the tea culture space Sansuhwa. We met with the audience for our first exhibition1 in October 2024, and in the long term, we record all the works and the discourse about them on our website to expand the ideas that are pursued by PADO.
HTML/CSS, Javascript, Jquery, Mixitup js
Website (Desktop/Mobile)
[1] 시대기물연구소 파도 첫 전시: 1-1. 새로운 차의 맛, pado.sansuhwa.com/information [1] The Institute of Object PADO first exhibition: 1-1. New flavors of tea, pado.sansuhwa.com/information










E-Commerce Website
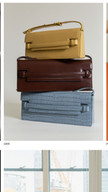
패션 브랜드 카달로그의 이커머스 쇼핑몰 웹사이트를 만들었습니다. 디자인을 할 때 강한 그래픽과 색상 요소를 사용하기 보다는, 브랜드의 무드와 제품에 어울리는 차분한 톤을 구현하기 위해 노력했습니다.
I was commissioned to design a website for the fashion brand CADALOGUE. Rather than using strong graphic and colour elements in the design, I strived to achieve a subdued tone to match the brand's mood and products.
Imweb, CSS, Javascript, Jquery
Website (Desktop/Mobile)











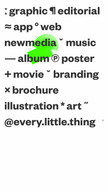
Portfolio Website
잡지, 음반, 브랜드 아이덴티티, 포스터, 음반, 책자 등 다양한 매체를 다루는 디자인 회사의 웹 포트폴리오입니다. 기존 웹사이트에 있던 키워드(SEO)를 바탕으로 메인 페이지를 구성했습니다. 디자인 및 프론트엔드 구성과 퍼블리싱 작업을 하고 백엔드 개발자와 협업했습니다.
I created a web portfolio for a design company that works with a variety of mediums, including magazines, records, brand identities, posters, records and booklets. I organised the main page based on the meta keywords(SEO) from the existing website. I worked on the design, front-end configuration and publishing, and collaborated with the back-end developer.
HTML/CSS, NextJS, Jquery, GSAP
Website (Desktop/Mobile)
https://everylittlething.co.kr Part of the assets(Figma)









Portfolio Website
베리띵즈는 도시와 자연 속의 편안함을 공간, 브랜딩, 그래픽 디자인으로 표현하는 디자인 스튜디오입니다. 각 프로젝트의 주 색상을 이용해 페이지를 구성하고, 디자인의 유연성이 떨어지는 웹 빌더를 사용하는 대신 직접 구축을 진행했습니다.
Verythings is a design studio that expresses the comfort of the city and nature through space, branding and graphic design. I composed the pages using the identity colours of each project, and built them myself by writing the HTML instead of using a website builder, which has less design flexibility.
HTML/CSS, Javascript, Jquery, GSAP
Website (Desktop/Mobile)










Anniversary Website
노들장애인야학의 30주년 행사를 위한 특별 웹사이트로, 행사 전까지
꾸준한 업로드와 업데이트를 할 수 있도록 가변적인 디자인 레이아웃을
구성했습니다.
디자인 작업을 할 때 정보들이 한 눈에 보이도록
간결한 디자인 레이아웃을 구성하며, 웹 접근성을 위해 퍼블리싱
작업을 할 때 시맨틱 태그 규칙을 최대한 지켰습니다. 또한 많은
사람들이 볼 수 있도록 반응형 디자인에 유념하여 작업했습니다.
This website has been created for Nodeul School's 30th anniversary event. Its design is variable, allowing for constant uploads and updates in the run-up to the event. The design has been kept concise to ensure that information is easily visible. Semantic-tag rules have been followed as much as possible when publishing for web accessibility, and the website has been designed responsively so that it can be viewed by a large audience.
HTML/CSS, Javascript
Website (Desktop/Mobile)









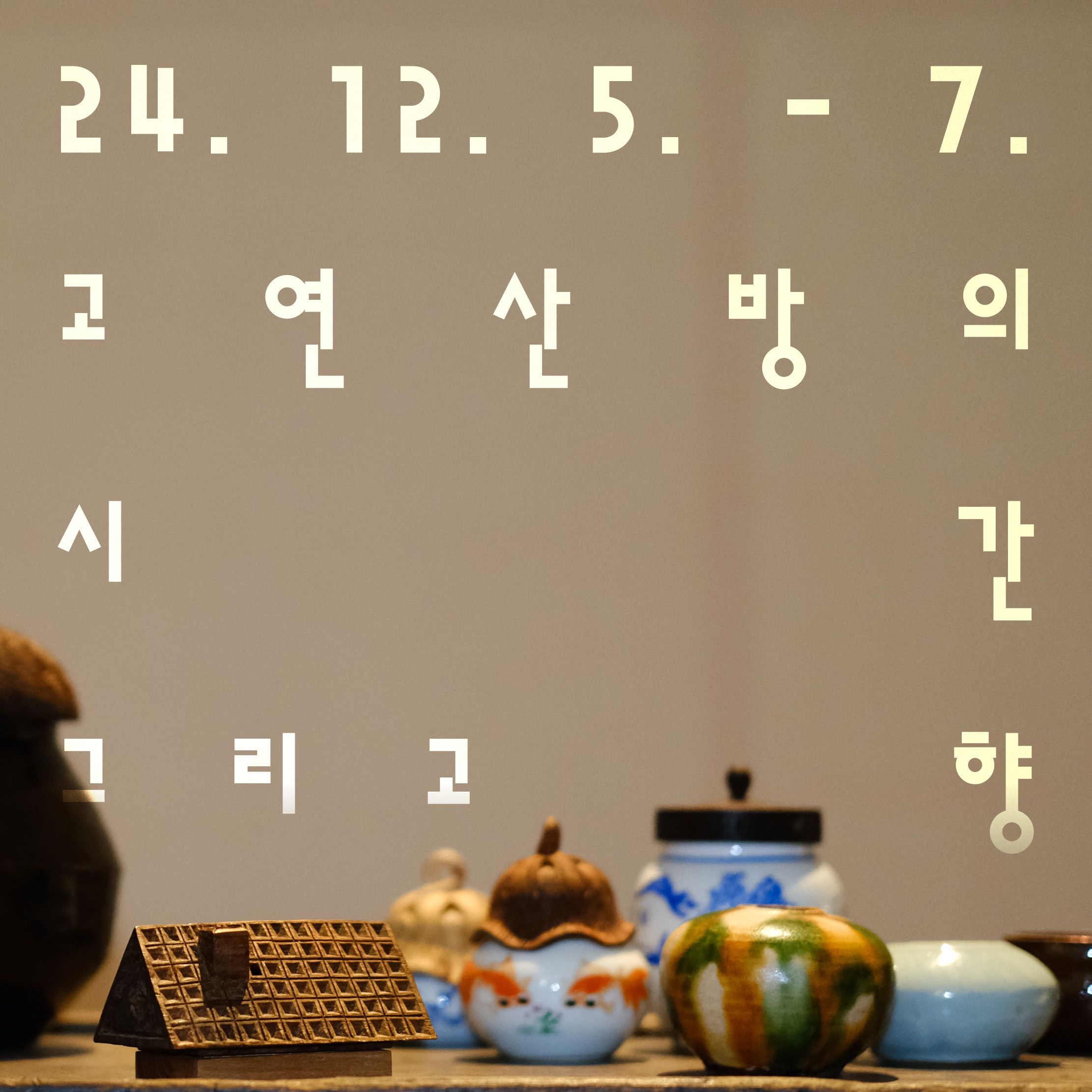
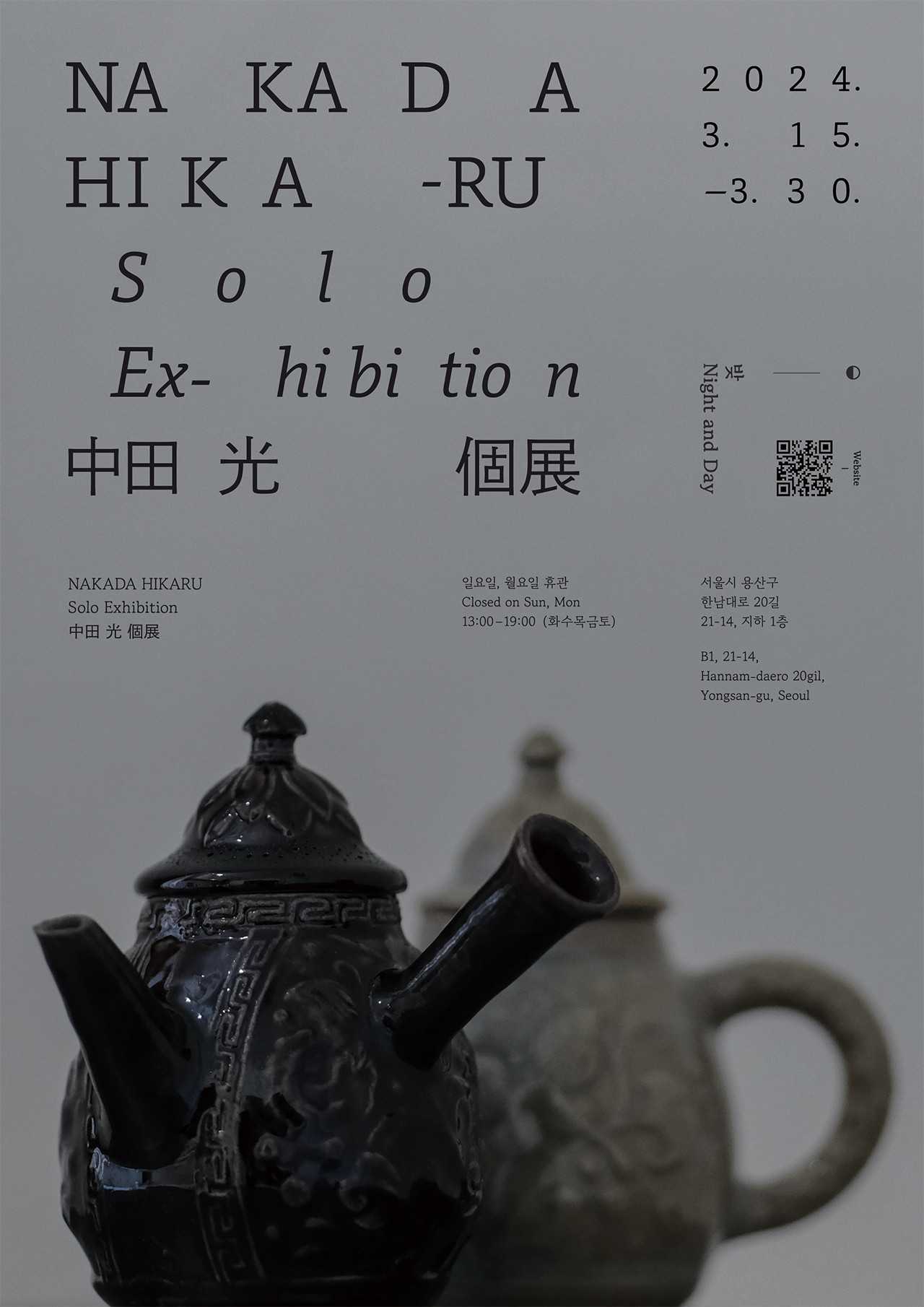
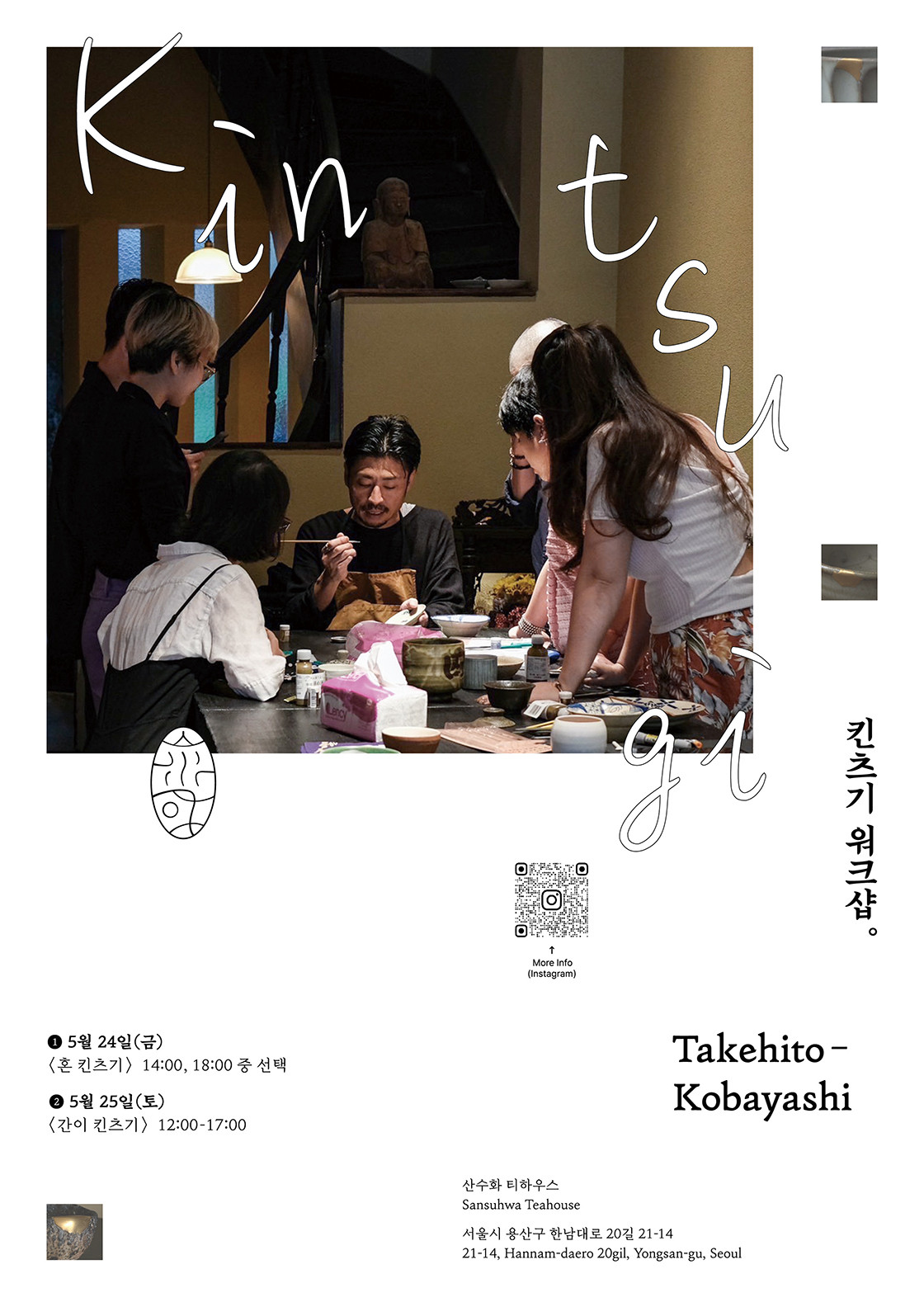
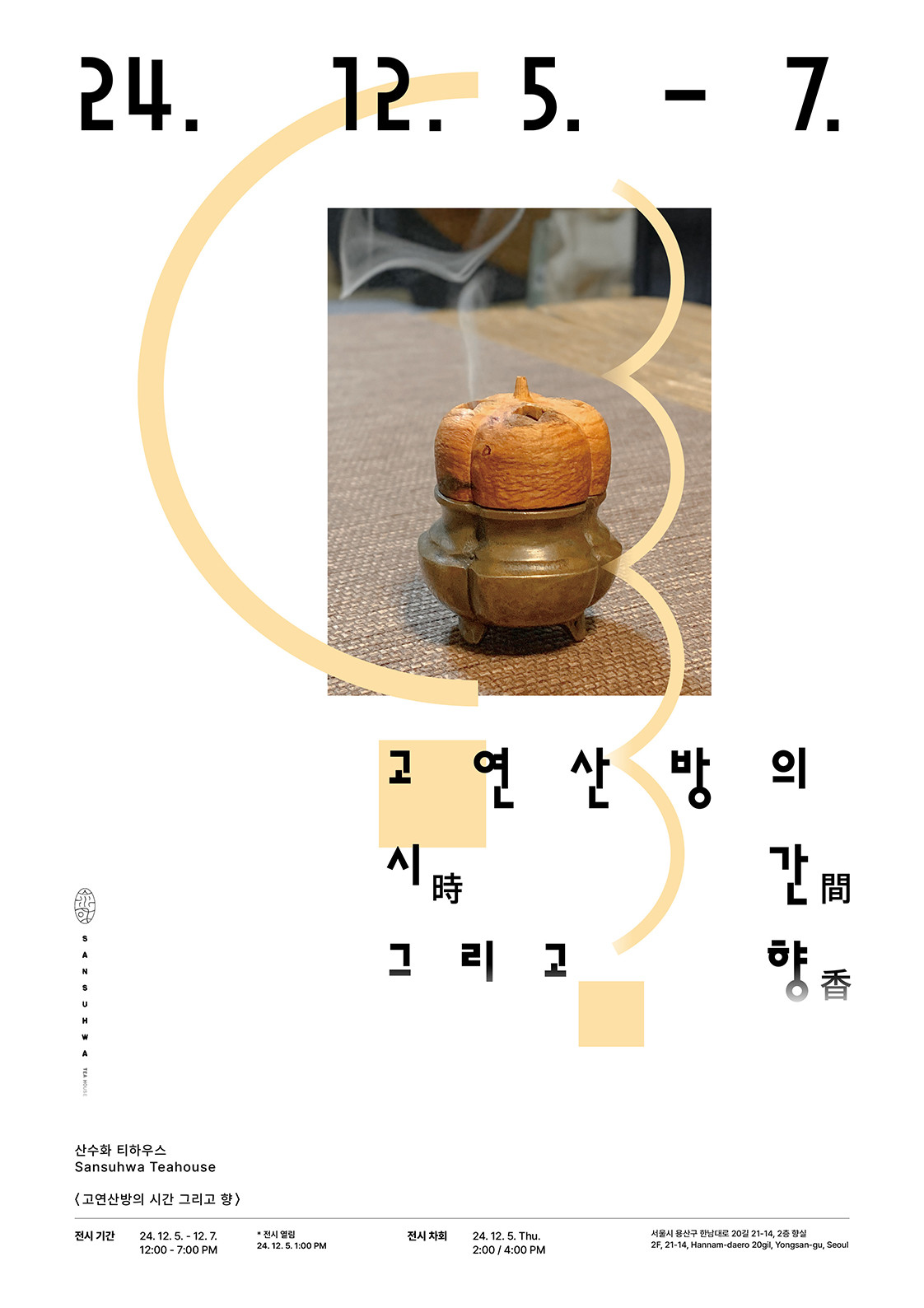
Exhibition & Workshop Archive Website
산수화의 갤러리 밪에서 진행한 전시와 워크샵을 아카이브하는
웹사이트입니다. 각 콘텐츠를 모두 균일하게 보여주기 위해, 뚜렷한
사진이 없거나 포스터를 제작하지 못한 전시 및 워크샵의
썸네일(포스터 기능을 하는 이미지)을 구성하는 작업을 먼저 했습니다.
그리고 같은 곳의 웹사이트(sansuhwa.com)와는 다른 성격의 웹사이트기에, 기존에 제작했던 산수화 디자인
시스템을 활용하되 색상 조합을 달리 했습니다.
This website is an archive of exhibitions and workshops held at
Gallery BAAT. To ensure a consistent presentation of content, I
started by creating thumbnails (images used as posters) for
exhibitions and workshops that lacked have clear photographs or
were unable to produce posters.
As this website differs from the website of the same venue
(sansuhwa.com), I utilised the Sansuhwa design system, adapting it to
incorporate different colour combinations.
HTML/CSS, Javascript, GSAP
Website (Desktop/Mobile)





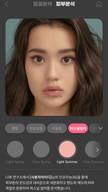
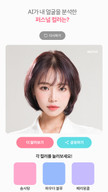
B2C App Service, B2B/B2C Promotion Website
성형 및 뷰티 B2B‧B2C 서비스의 MVP/런칭을 위한 디자인을 했습니다. 기존에 제작된 디자인 컴포넌트 규칙을 따르되 관리가 용이하도록 정돈되지 않은 UX 논리를 정리하고 다양한 컴포넌트를 구조화하기 위해 노력했습니다.
My role involved the design and management of a B2B and B2C service for plastic surgery and beauty information. This included the attraction of hospitals to use the service and its promotion to customers. I followed the established design component rules, but tried to clean up the disorganised UX logic and structure the various components for ease of management.
Figma, Adobe XD, Zeplin, Framer, HTML/CSS, Javascript
App (Mobile/Pad) Website (Desktop/Mobile)
Natoo Prototype - Google Drive Promotion Website Assets - Figma Side Project Assets - Figma













Online-Exhibits Website
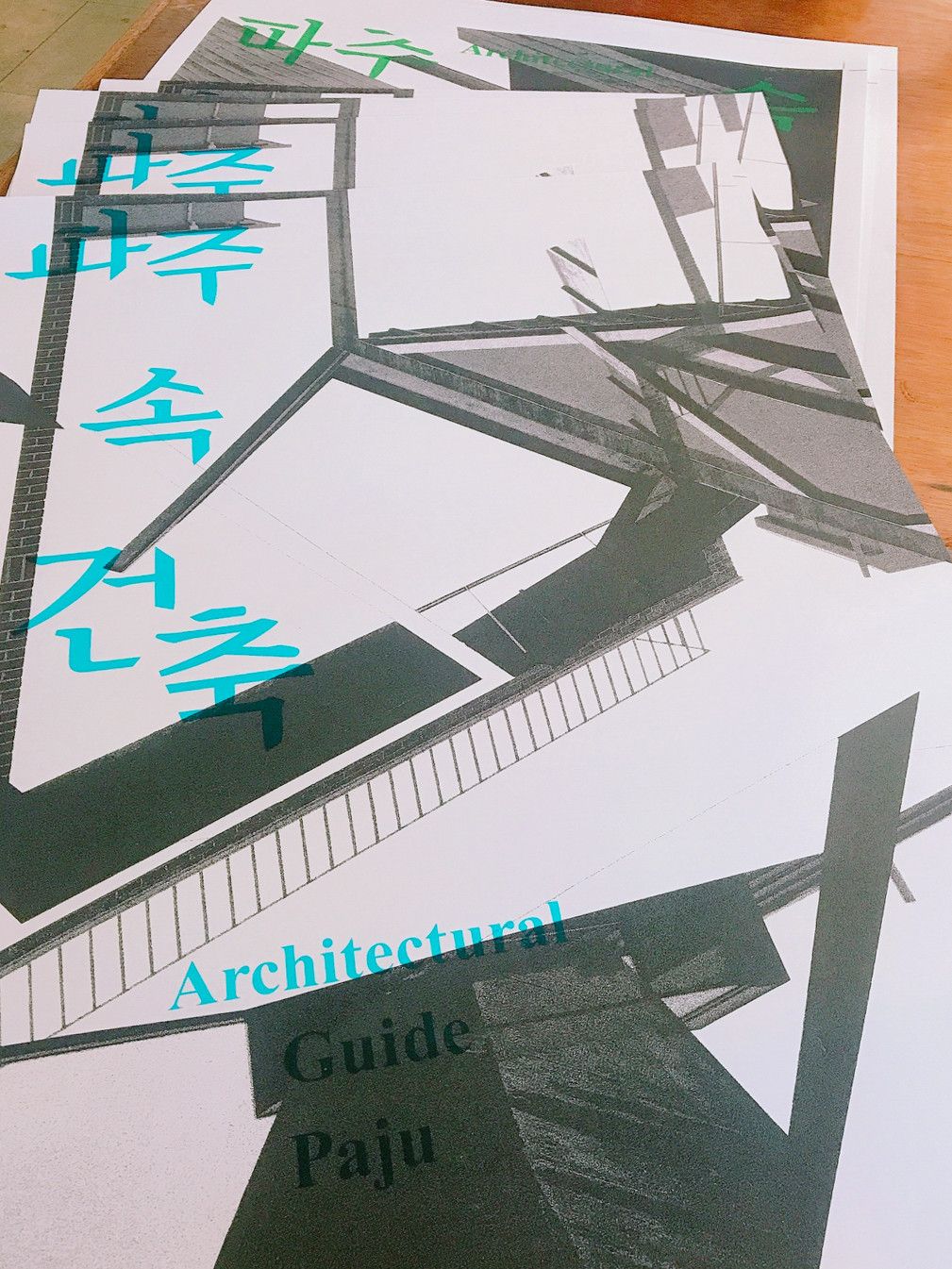
파주타이포그라피배곳 대학원 과정의 졸업 작업과 함께 온라인 졸업 전시 웹사이트를 기획하고 제작했습니다. 더배곳 6명의 졸업 작품이 일러스트‧사운드‧영상‧글꼴‧공간‧웹이라는 모두 다른 디자인 매체로 만들어져, 누구 하나 튀지 않고 조화로운 웹사이트를 만들기 위해 이미지의 사용을 최소화하고 웹에서 보여주기 유용한 임의 배열을 활용하여 제작했습니다.
I was responsible for curating and creating an online graduation exhibition website to accompany the graduation work of the Paju Typography Institute's postgraduate course. The six graduating students' work was created in different design mediums, including illustration, sound, video, font, space and web, to create a harmonious website. The website was designed to minimise the use of images and utilise random arrangements, which are useful on the web.
HTML/CSS, Javascript
Website (Desktop/Mobile)





Promotion Website
아늑료칸 파주점의 예약 정보 웹사이트입니다. 숙소 정보를 네이버·여기어때 등 타 플랫폼으로 검색했을 때 이곳의 특징을 잘 살려 보여주지 못한다는 점을 인지하고, 디자이너와 협력하여 자체 제작을 위해 퍼블리싱 작업을 했습니다.
This is the booking information website for Aank Ryokan Paju. I recognised that other platforms, such as Naver-Yogiyo Company, did not adequately showcase the unique features of the property. Therefore, I collaborated with a designer to create our own web publishing solution.
HTML/CSS, Javascript, Jquery
Website (Desktop/Mobile)









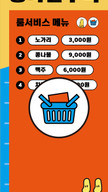
Accommodation Service Webpage
전주 콩나물주택의 룸서비스 프로토타입 웹페이지입니다. 숙소에서 사용자가 QR코드로 웹페이지에 접속해 상품을 담고, 1층 로비로 주문할 수 있도록 설계했습니다.
This is the prototype webpage for the room service menu at Kongnamul-Jutaek in Jeonju, South Korea. Hotel guests can access the webpage using a QR code, view the products and place their order in the lobby on the first floor.
HTML/CSS, Javascript, Google Sheet
Website (Desktop/Mobile)






Micro Website for Anniversary Exhibition
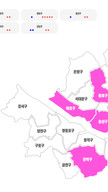
공익법단체 두루의 10주년 전시에서 관객 참여형으로 제작한 웹페이지입니다. 〈지도 표시하기〉는 서울시의 주요 구에서 휠체어 접근성에 대한 정보를 관객이 직접 O, X로 나누어 표시하도록 했습니다. 〈타자 게임하기〉는 전시의 주요 이야깃거리를 직접 타이핑하며, 해당 주제에 맞는 정보는 엽서(영수증)와 같이 기념으로 가져갈 수 있도록 했습니다.
This webpage has been developed as a tool to encourage audience participation at the 10th anniversary exhibition of the Association for Public Interest Law 〈duroo〉. Entitled 〈Pin the map〉, this initiative invited visitors to highlight areas of Seoul with poor wheelchair accessibility. 〈Play the typing game〉 invited visitors to contribute to the main narrative of the exhibition by typing in the information that best fit the theme, which could then be taken home as a souvenir, such as a postcard (receipt).
HTML/CSS, Javascript, Jquery
Website (Desktop/Mobile)
Pin the map Play the typing game










Accommodation Interactive Webpage
스테이 패스포트 익스프레스의 1층 로비에 위치한 티켓을 받아갈 수 있게 만든 웹페이지입니다.
A website created for users to collect their tickets from the ground floor lobby of the Stay Passport Express.
HTML/CSS, Javascript
Website (Desktop/Mobile), For Chromium browser




Teen centre proposal website
움직이는청소년센터 EXIT의 프로젝트 TEAM2200 기획서를 다양한 사람들이 쉽게 볼 수 있도록 종이 문서가 아닌 웹페이지로 제안하고, 글 중심의 정보들을 웹 상에서 효과적으로 보여주기 위해 노력했습니다.
I suggested the project TEAM2200 proposal of 〈Moving Teen Centre EXIT〉 as a webpage instead of a paper document so that a wide range of people could easily view it, and I attempted to present the text-oriented information as effectively as possible on the web.
HTML/CSS, Javascript
Website (Desktop/Mobile)





Online-Exhibits Website
디자이너가 실제 전시 공간을 3D(Cinema 4D)로 표현하고, 이를 웹(threejs) 상으로 구현하는 데에 도움을 주었습니다.
The designer created a 3D representation of the physical exhibition space (Cinema 4D) and I was part of the web implementation (threejs).
HTML/CSS, Javascript, Threejs
Website (Desktop/Mobile)
https://intimatepast.github.io



Promotion Website
일본과 아프리카 등지에서 활동하는 인티머시 코디네이터의 한국 활동을 위해 기존에 제작된 해외 웹사이트1의 컨텐츠를 그대로 담으며, 한국에서 보기에 친숙한 디자인을 구성하기 위해 노력했습니다.
For the Korean activities of the Intimacy Coordinators, who are active in Japan, Africa, and elsewhere, I created a design that would be familiar to the Korean audience, while retaining the content from the existing overseas websites1.
Squarespace, Javascript
Website (Desktop/Mobile)
https://intimacycoordinatorkorea.com
[1] 인티머시 코디네이터 제팬:intimacy coordinator Japan: https://intimacy-co.jp








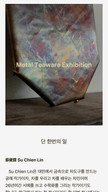
Documentation for the Tea Ceremony
밀라노 한국공예전 《사유의 두께》의 공존의 마당 라운지에 프로그램으로 참여한 산수화의 티 세레모니를 위한 설명서입니다.
This is the manual for Sansuhwa's tea ceremony, which was part of the programme at the 〈Yard of Coexistence〉 lounge at the Korean Craft Show 《Thoughts On Thickness》 at Milan 2024.
Indesign
Work (Graphic/Volumes)


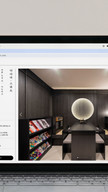
Portfolio Website
부동산 매물을 찾는 다양한 브랜드의 고객에게 부동산 서비스를 효과적으로 홍보하기 위한 웹사이트입니다.
The website has been designed to promote real estate services to customers of different brands looking for property for sale.
Squarespace, HTML/CSS, Javascript
Website (Desktop/Mobile)
https://www.ohoi.xyz Under Construction Page






Promotion Website
LOVEPEACEVIBE 행사 프레젠테이션을 위한 웹페이지입니다.
This is the webpage for the presentation of the LOVEPEACEVIBE event.
HTML/CSS, Javascript
Website (Desktop/Mobile)


Promotion Website
한옥 스테이 서유숙의 공간과 주변 풍경을 닮은 옅은 아이보리 계열의 색감을 사용하고, 공간의 분위기에 맞게 넉넉한 여백의 디자인을 하기 위해 노력했습니다.
The design incorporates a pale ivory colour scheme intended to reflect the space and surrounding landscape of Stay Seoyoosuk. The creation of a design with generous white space was undertaken to match the ambience of the space.
HTML/CSS, Javascript
Website (Desktop/Mobile)






Design Research
2. 사진은 이미지가 출력・인화되어 물성이 있는 상태다.
3. 이미지의 이동은 순수하게 저장 장치, 웹 상에서의 전송을 이야기한다.
4. 플랫폼은 이미지를 담거나 이동시킬 수 있는 모든 저장 장치를 말한다.
1. 그것의 기준을 어디에 두냐에 따라 다르다. 수학적으로는 1이 맞으나, 오렌지 999개와 1000개를 같다고 할 수 없다. 그런 식으로 기준에 따라 달리 해석할 수밖에 없다. 차이는 존재한다.
0. 1+1은 2다.
1. 당연히 2다. 수학적으로는 맞는 말이다. 하지만 역시 개념에 따라 다르다. 찰흙1과 찰흙1을 더하면 찰흙 1개인데, 이것은 2개가 합쳐졌으니 2로 봐야 할지, 한 덩어리를 이루었으니 1로 볼지, 아니면 1이지만 거대한 1로 볼지, 2의 가치를 지닌 1로 볼지는 각기 다르다.






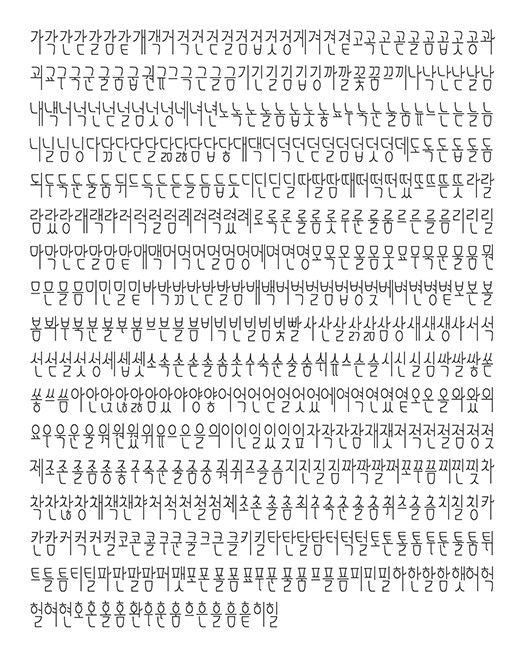
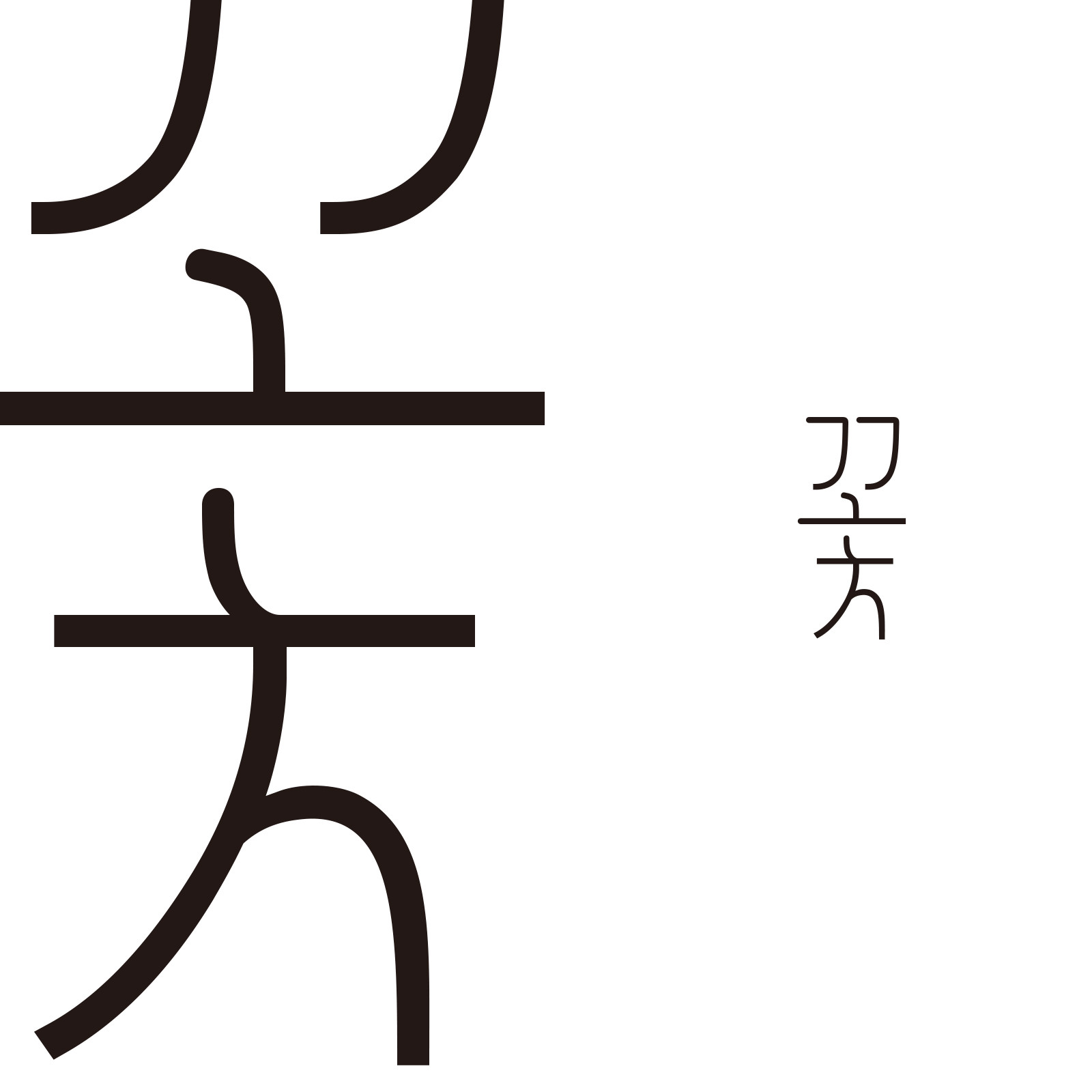
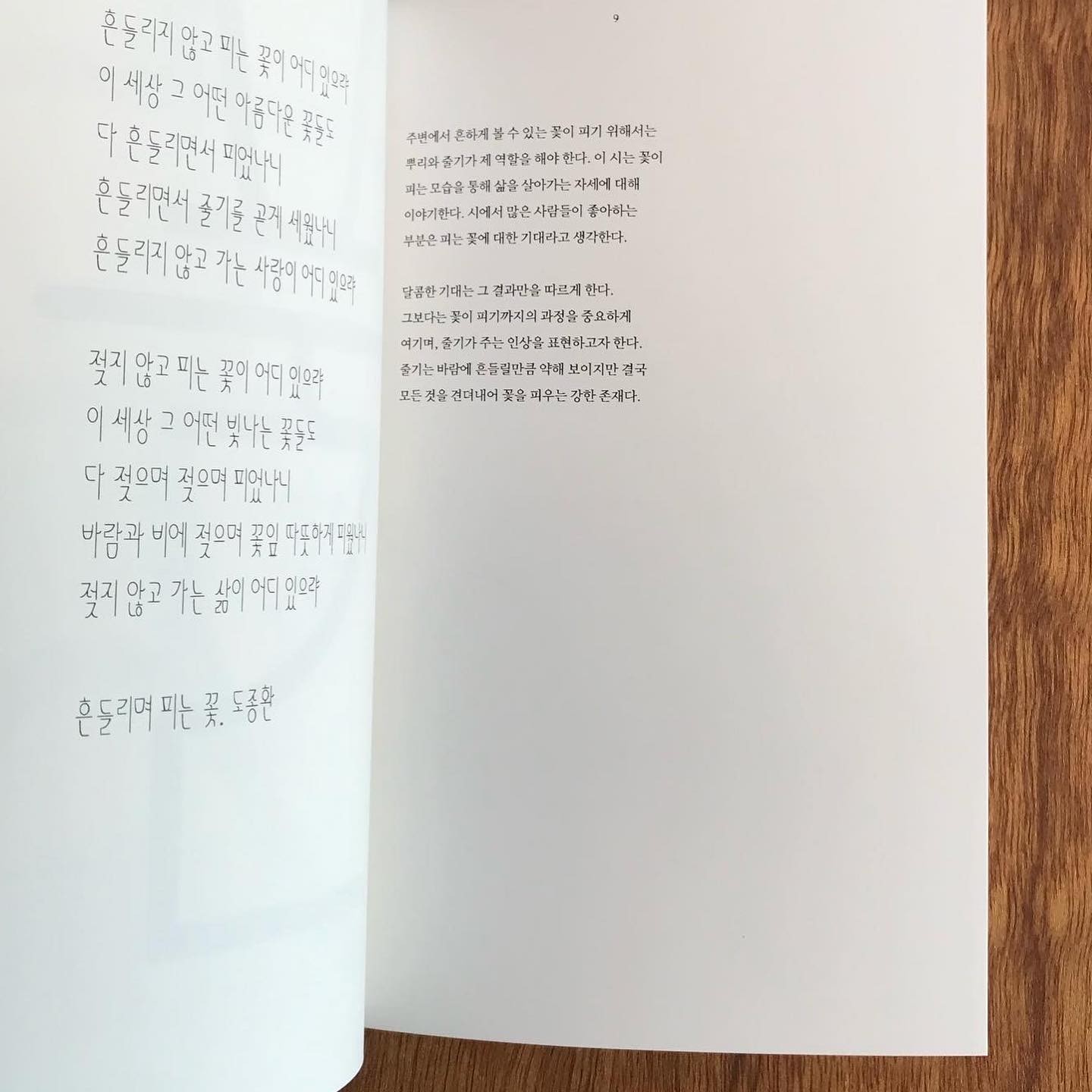
Condensed Hangul Font
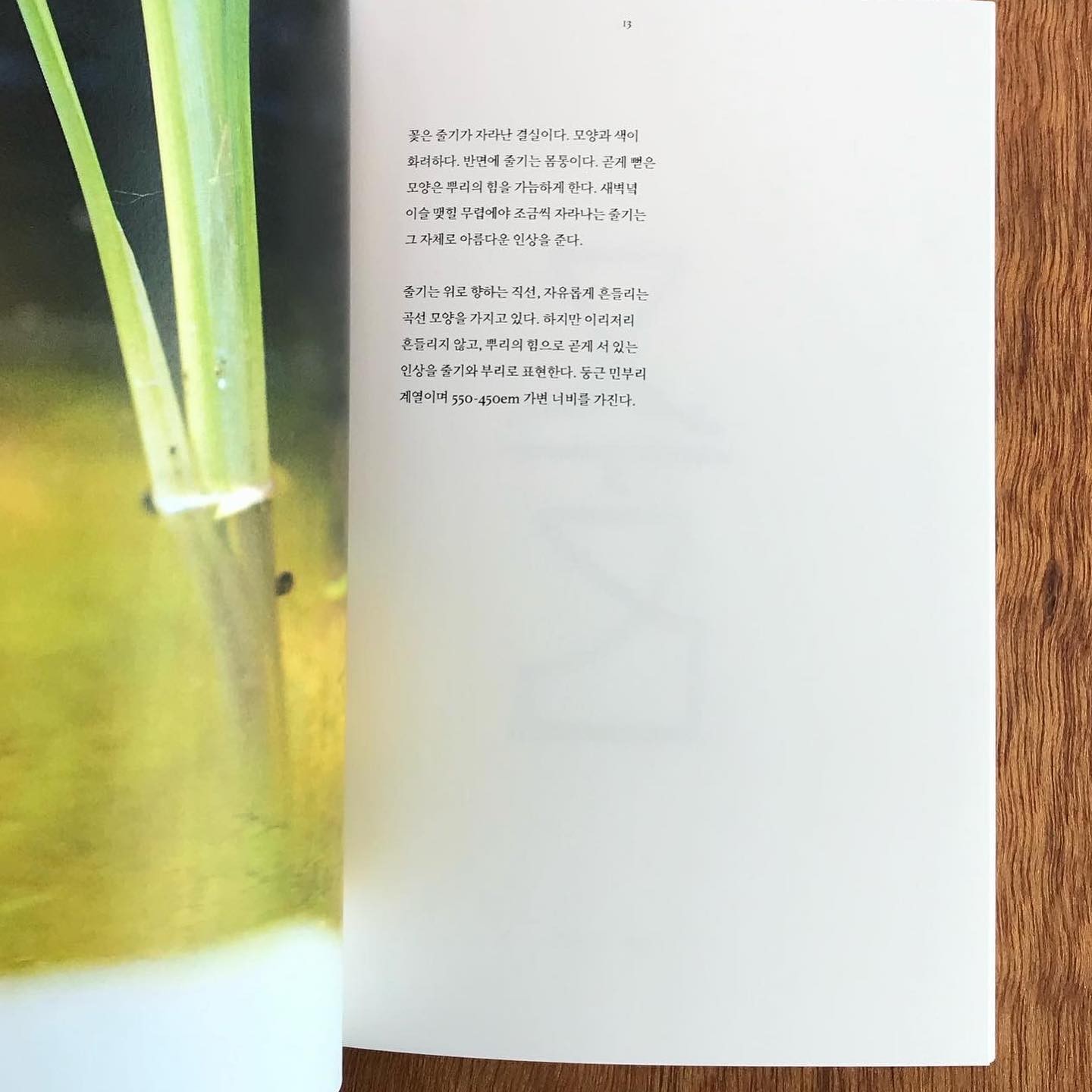
“주변에서 흔하게 볼 수 있는 꽃이 피기 위해서는 뿌리와 줄기가 제
역할을 해야 합니다. 달콤한 기대는 그 결과만을 따르게 합니다.
그보다는 꽃이 피기까지의 과정을 중요하게 여깁니다.”
완성형 한글 2350자 중 1000자의 글자 조합을 만들고, 그 과정을 담은
결과물로 글꼴보기집을 만들었습니다.
“The roots and stem must fulfil their function if the flowers we
see around us are to bloom. While it is important to have clear
expectations, it is the process that leads up to the result that
is truly valuable.”
I created font combinations for 1000 of the 2350 complete Korean
characters and created a font book to document the process.
Glyphs, Indesign
Work (Graphic/Volumes)




Editorial, Experience Design
매년 공공기관에서 발행하는 민원 서식은 수천종에 달합니다. 단순히 서식 종이 한 장을 예쁘게 디자인 하는 것이 아니라 사용자의 작성과 제출, 관리자의 접수와 처리 업무에 대한 입장을 고민하며 작업했습니다.
Every year, public organisations issue thousands of complaints about public services. In designing this form, I considered not only the user experience of filling it out and submitting it, but also that of the administrator receiving and processing it.
Hangul Word Processor, Indesign
print (Graphic/Volumes)



Brand Promotion Calendar
산수화의 2025년 달력을 제작했습니다. 계절감과 분위기를 보여줄 수
있도록 각 달마다의 사진을 선정하고, 그에 맞게 날짜의 배열을 다르게
했습니다. 표 형식의 딱딱한 달력보다는 실내 공간의 어느 곳에 두어도
편안히 볼 수 있도록 제작했습니다.
상단 타공(6⌀)을 하여 벽이나 냉장고 등에 걸어둘 수 있고, 두꺼운
실로 단단하게 묶었습니다. 그리고 달이 지날 때마다 한 장씩 깔끔하게
뜯어 다른 곳에 활용할 수 있게 했습니다.
I created the 2025 calendar for Sansuhwa, carefully curating a selection of images to capture the essence of the seasons and moods for each month. The dates have been meticulously arranged to enhance the visual appeal of the calendar, rather than merely being functional for easy date counting. Rather than a conventional tabular design, I designed it to be comfortable to look at anywhere in the room.
Photoshop, Indesign
print (Graphic/Volumes)




Historical anniversaries calendar
Selected Anniversary
*4월 4일 종이 안 쓰는 날
*4월 16일 세월호 참사
*4월 20일 장애인차별철폐의 날
*4월 22일 지구의 날
디자인 스튜디오 일상의 실천과 함께 2021년 달력의 4월 메인 이미지를
만들었습니다. ‘부서진, 긁힌 자국, 녹슨 것’ 등의 키워드를 바탕으로
픽셀 아트와 같은 그래픽을 표현하고, 바다의 기름 유출 사고를
표현하기 위해 실제 폐기름을 촬영하여 그래픽 작업을 했습니다.
I worked with the design studio 〈everyday-practice〉 to create the main image for the April 2021 calendar. This was developed using keywords such as 'broken, scratched, rusty' to produce a pixel art-style graphic, and photographs of actual waste oil were used to symbolise an oil spill in the ocean.
Illustrator, Photoshop
print (Graphic/Volumes)
https://everyday-practice.com/a-history-of-practice/


Experimental Micro Web
HTML/CSS, Javascript
Website
banner elt-main Sketch promotion page tree scramble mouse Ohoi-Project Under Construction Fluid Interaction Scroll Reveal Motion Underline Portfolio(2023) Self-Introduction(2022)
Indesign, Photoshop, Illustrator
print (Graphic/Volumes)











박정견 Park Jeong-gyeon
예쁜 것에 대한 개인의 취향에 집중하기보다는, 프로젝트의 방향에 대한 깊은 이해를 바탕으로 더 나은 의미를 찾습니다.
Rather than focusing on personal preferences for aesthetic elements, I place significant value on a deep understanding of the project's direction.














 infoinfo
infoinfo 닫기close
닫기close MenuMenu
MenuMenu 목록list
목록list
 미리보기thumb
미리보기thumb 확장expand
확장expand 기본grid
기본grid 초기화reset
초기화reset 스크린screen
스크린screen 인쇄print
인쇄print 기획planning
기획planning 협업collab
협업collab eng
eng kor
kor 어둡게dark
어둡게dark 밝게light
밝게light